Proyectos 

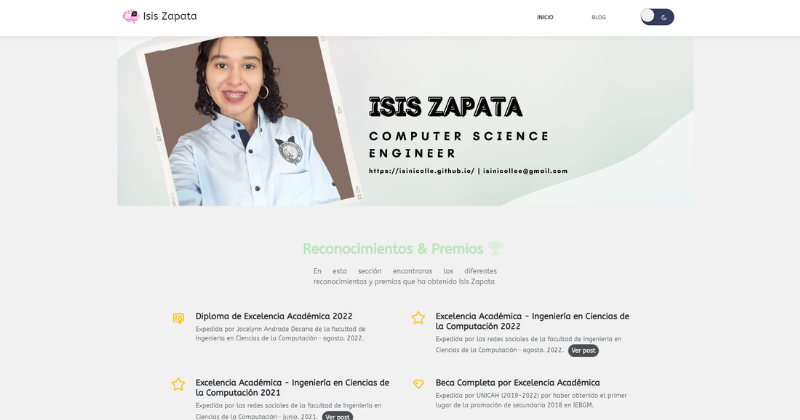
Reconocimientos & Premios
Esta elaborada con HTML, CSS , JavaScript y Bootstrap. Su deploy es en GitHub Pages en esta página se puede ver los reconocimientos y premios que a obtenido Isis Zapata. La cree con el propósito de practica Frontend.

Autenticación de usuarios a tiempo real
Este proyecto utiliza tecnología Nextjs, AWS: Amplify , Rekognition Face Liveness. Durante realice este proyecto me asistió AWS al no encontrarse todavía este producto al mercado, fui de las primeras desarrolladoras en probarlo cuando aun estaba en beta privada.

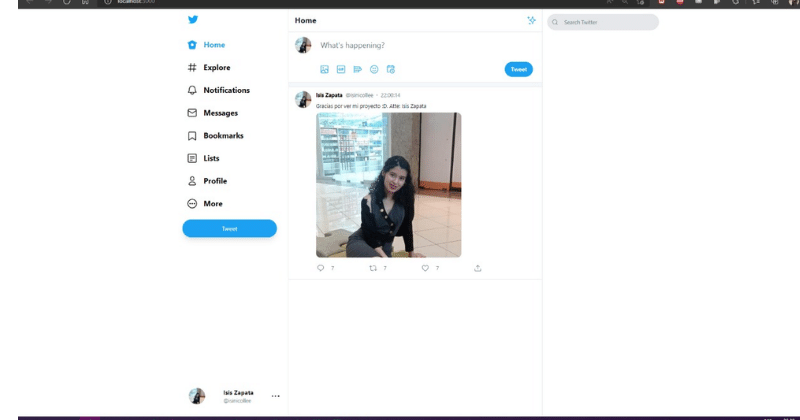
Twitter clone 1.0 web
Twitter clone , elaborado con React, Firebase (Como base de datos y deploy para el proyecto) y Tailwindcss (Para los estilos) esta versión solo contiene el feed de twitter , con su interfaz y de acciones poder publicar en el feed.

Whatsapp clone
Se utilizo Next.js , React,js, Vercel , Hostinger, Styled Components esta aplicación esta orientado a web. En esta aplicación te puedes loguear y mensajear como se hace en Whatsapp.

Mini Portafolio
Elaborado con React y elementos de Bootstrap. Contiene la información resumida sobre mi y mis proyectos. Este proyecto se despliega con githubpages.

Tinder Clone
Elaborada esta aplicación con React Native, Messaging, ContextAPI, Tailwind, Google Auth, Firebase. Esta aplicación cumple las funciones de Tinder , hacer match , mensajear entre otras.

Signal clone en aplicación móvil
Elaborado con React Native y Firebase. Esta aplicación esta disponible en su versión web y móvil.

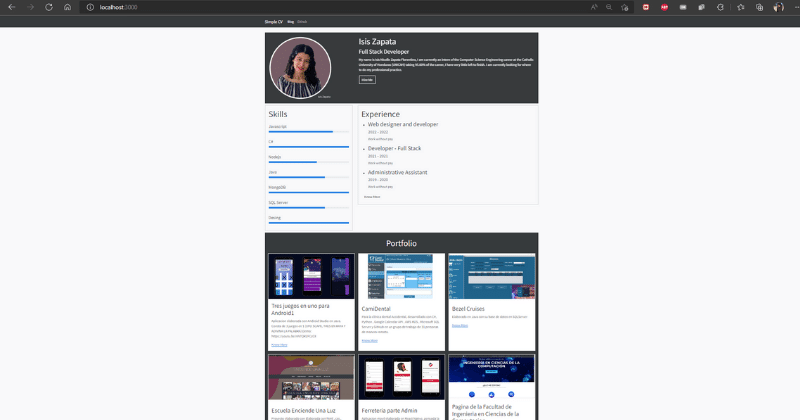
CV simple en Web
Se utilizo node.js, react y Next.js para la elaboración de este portafolio de estilo sencillo , para la estilización se utilizo bootswatch.

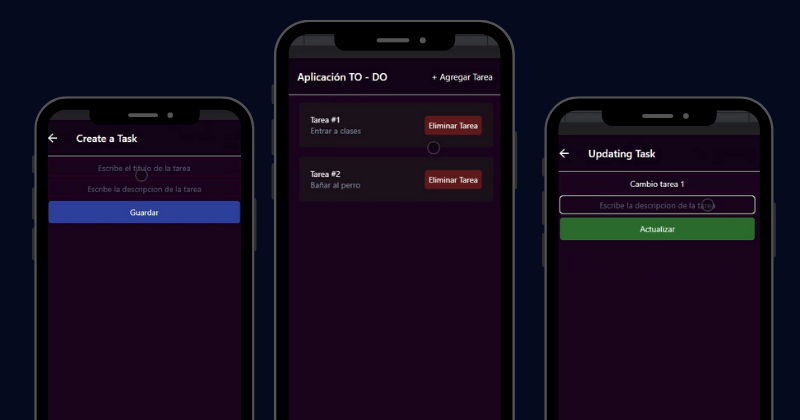
Aplicación móvil To - do
Programada en React Native para la aplicación móvil (funcional en Android/IOS) y Node.js para el Api Rest. Utilizando una base de datos MySQL, se utiliza la lógica de los CRUD(insertar, listar , actualizar y eliminar) para la manipulación de las tareas de la aplicación.

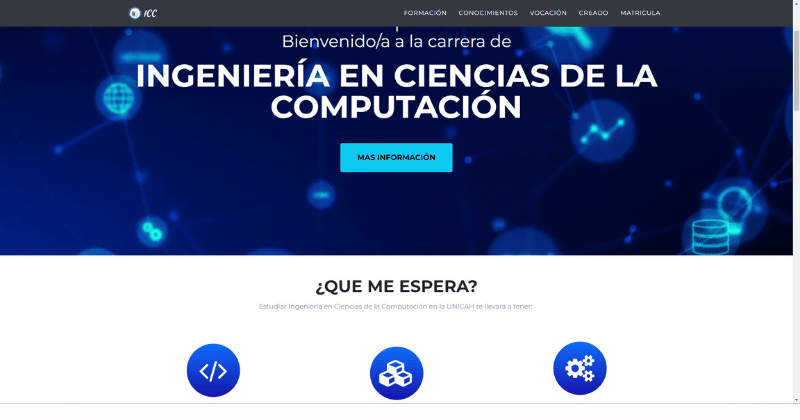
ICC - UNICAH
Este proyecto fue hecho como pasatiempo , para publicitar la carrera que estudio en la UNICAH y mejorar mis habilidades en diseño web y diseño de imágenes (Canva). Elaborada con HTML , CSS , Bootstrap y JavaScript.

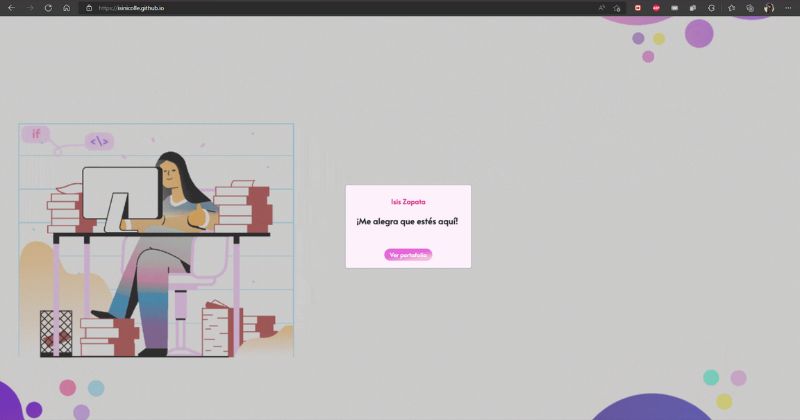
Portafolio Isis Zapata
Este es mi proyecto personal realizando mi primer portafolio. Con la finalidad de dar a conocer mi currículo. Esta elaborado con HTML, CSS , JavaScript y Bootstrap. Haciendo uso de la api de PageClip para la parte de contáctanos, elabore los diseños de imágenes en Canva.

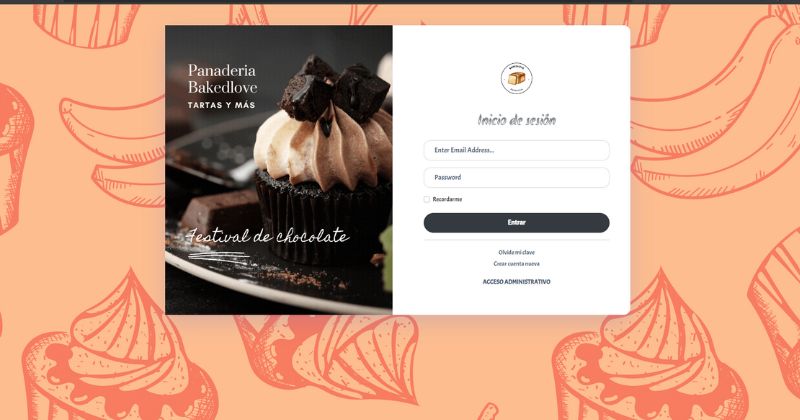
Panadería Bakedlove - Admin y Cliente
Diseño de imágenes en Canva, utilizando HTML, CSS, JavaScript y Bootstrap. Es una aplicación web 2 en 1 creada para el acceso administrativo y del cliente. Utilizando MVC con API - REST con Node.js , express y ORM Prisma. Hace uso de una tienda virtual funcional para el e-commerce con la API de Reflow. Incluyendo pagos con tarjeta de crédito real y paypal.

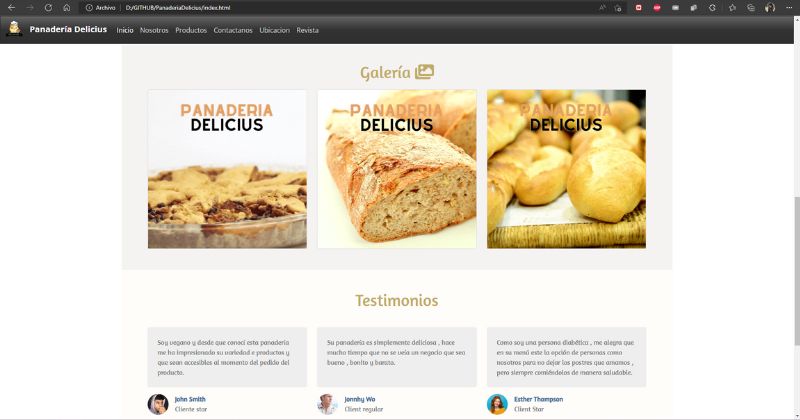
Panadería Delicius
Proyecto de pagina estática , realizado con HTML , CSS , JavaScript y Bootstrap con el diseño de las imágenes elaborados por mi en Canva. La página es adaptable al estilo responsivo del celular y computadora. Cuenta con una revista en pdf con recetas. La finalidad de este proyecto a sido para practicar y mejorar mis habilidades en desarrollo y diseño web.

Escuela Enciende Una Luz
Sitio web sobre la escuela publica enciende una luz ubicada Honduras, elaborada la edición de imágenes en canva y desarrollada con HTML , CSS , JavaScript y Bootstrap. La finalidad de dicho proyecto es dar a conocer públicamente la escuela su información como: Historia, misión , visión , ubicación , servicios que ofrecen , ubicación del centro educativo , entre otros.

Ferretería app móvil administrador
Desarrollada en React Native , utilizando API REST con Node.js y express con ORM Prisma. APP para la parte administrativa manejando y teniendo el control según el nivel de acceso.

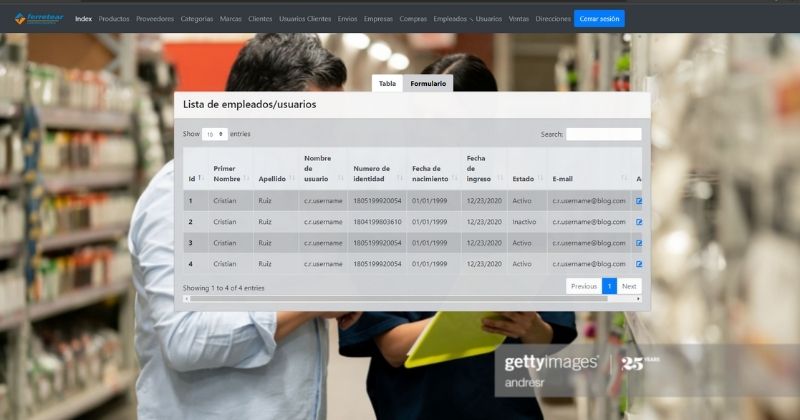
App web administrador ferretear
Aplicación web de la parte administrativa de la ferretería. utilizando el Modelo-Vista-Controlador con LAMP. Realizando cruds en PHP con su base de datos de alojada con los servicios Azure.

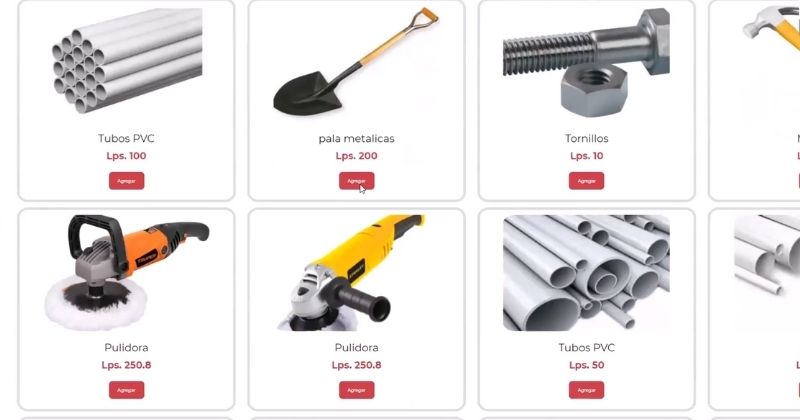
App web cliente ferretear
Aplicación web de la parte del cliente, utilizando el MVC con el plantillero de handlebars.js y haciendo API - REST con Node.js , express y utilizando como ORM Prisma. Con BD en la nube.

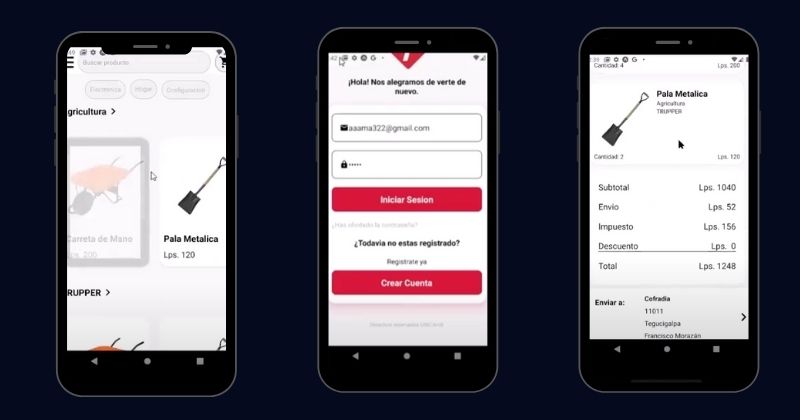
Ferretería app móvil cliente
Desarrollada en React Native , utilizando API REST con Node.js y express con ORM Prisma. APP para la parte del cliente , realizar compras , modificar su perfil , agregar una ruta donde entregar su pedido , recuperación de clave , etc.

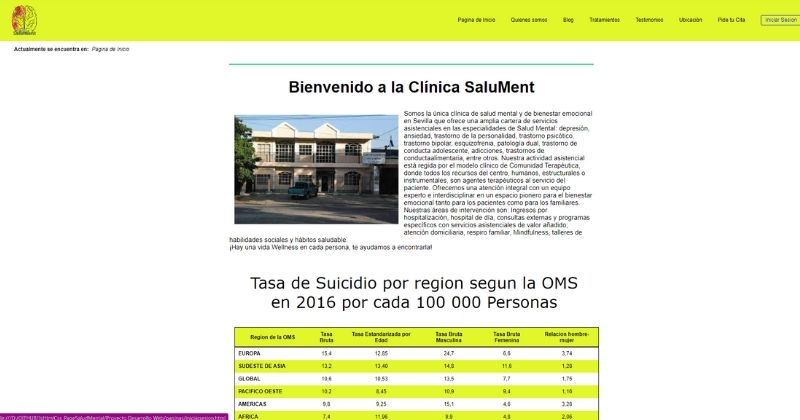
Página web clínica SaluMent
Pagina elaborada con HTML, CSS Y JavaScript, para el FrontEnd , se implemento CRUDS con localstorage en varios módulos para una ejemplificación del proyecto en caso de hacerse más escalable como se realizaría las funciones.

App Escritorio - Bezel Cruises
Aplicación de escritorio elaborada en Java NetBeans con su base de datos SQL server alojada de manera local. Orientado a la parte administrativa para el manejo del sistema del Servicio de Cruceros.

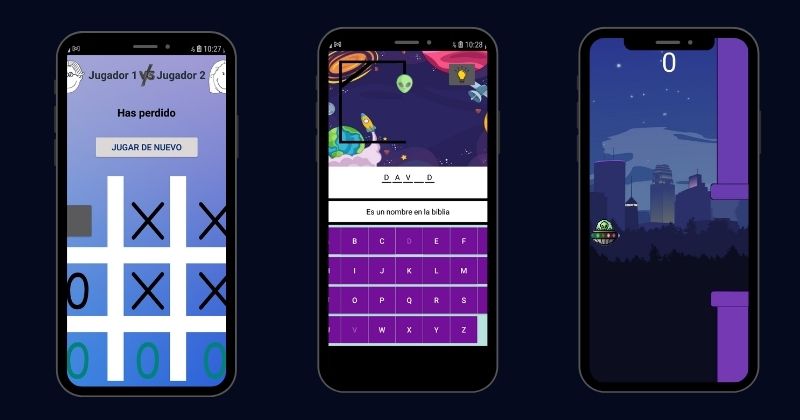
App móvil - mini juegos 3 en 1
Desarrollado en Android Studio. Esta aplicación contiene los juegos de X-0, ahorcado y ufo escape (temática de flappy bird). Aplicación de 3 mini juegos en una sola para llevar el entretenimiento a cualquier parte.

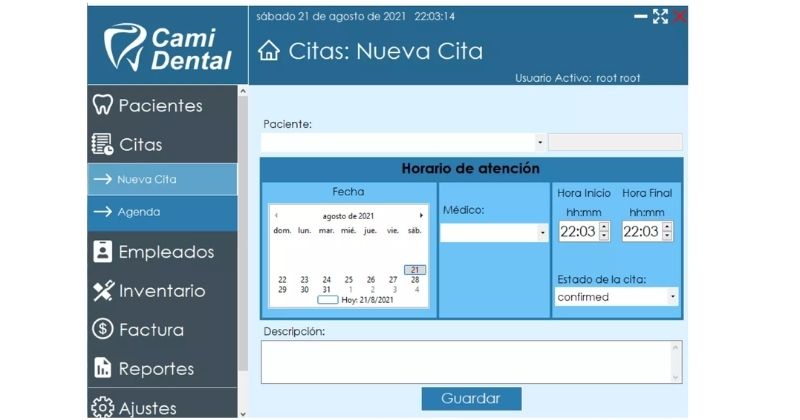
App escritorio - CamiDental
Para la clínica dental Accidental, desarrollado con C#, Python , Google Calendar API , AWS RDS , Microsoft SQL Server y GitHub en un grupo de trabajo de 11 personas de manera remota.

Tienda de ropa - Genexus
Aplicación elaborada en Genexus para la parte administrativa , con su inicio de sesión para el control de accesos al sistema, con su generador de reportes en pdf. Elaborada con al versión trial.

ADS - Aseguradora Otecsa
Análisis y diseño para la aseguradora Otecsa en la sede de Honduras. Aplicando diagramas de casos de uso , diseño de pantallas ,diagrama de flujo de datos, diccionario de datos , diagrama Entidad - Relación , entre otros. El pdf no esta para todo publico.

Manual de calidad - FM
Manual de calidad para la Ferretería M. Aplicando el glosario de términos , documentación de procesos , de acuerdo a los perfiles de trabajo y los códigos según puesto y proceso que realiza, entre otras cosas. El pdf no es accesible para todo el publico.

Inteligencia de negocios - Lab P.
Proyecto aplicando BI, los conceptos de datamart , datawarehouse , cubos olap , kpi, etc. Con su generador de reportes en Power BI. Puede ver una pequeña muestra del proyecto. Proyecto basado en escenario ficticio no se usaron datos reales.